Adaptive ή Responsive Web Design

Πως άλλαξε το SEO το 2013
30 Δεκεμβρίου 2013
Πως να αυξήσετε το κοινό σας στα Social Media
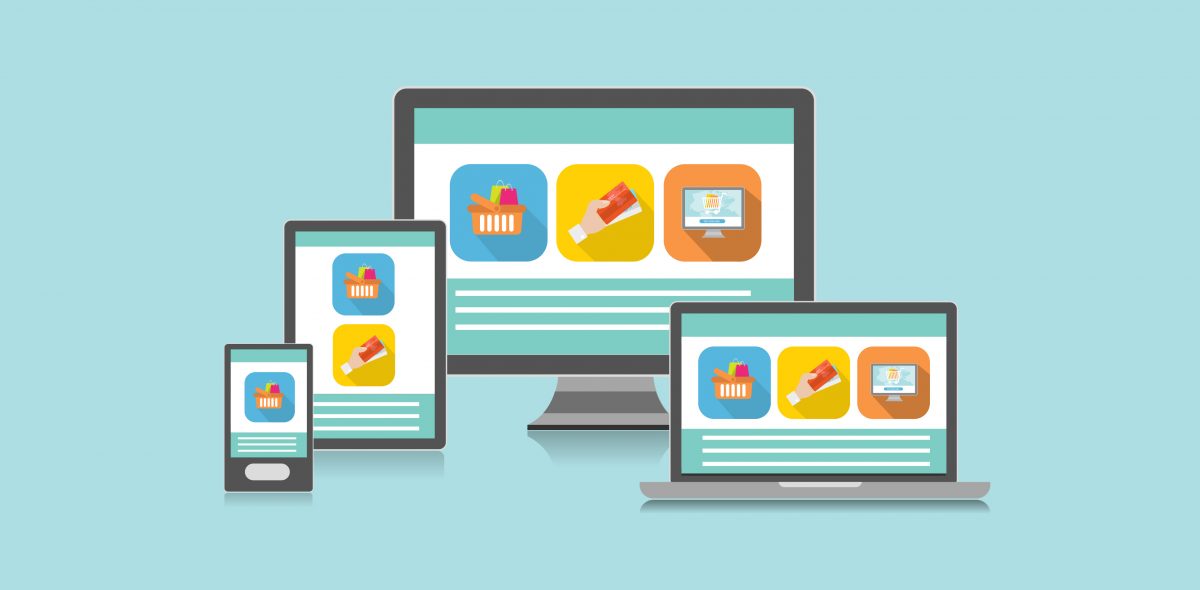
8 Ιανουαρίου 2014Για χρόνια, web designers και developers να εργαστούν ξεχωριστά για να μπορέσουν να δημιουργήσουν τη mobile έκδοση ενός site. Παρόλα αυτά, με τη συνεχή αλλαγή του μεγέθους στις οθόνες των κινητών συσκευών, τα κλασικά m-dot sites ανήκουν πλέον στο παρελθόν, ενώ ανοίγεται ο δρόμος για μία one-site προσέγγιση.
To one-site approach είναι αυτό ακριβώς που λέει η ίδια η λέξη: ένα site που λειτουργεί σε όλες τις κινητές συσκευές. Η ιστοσελίδα σας θα λειτουργεί όχι μόνο σε όλα τα κινητά τηλέφωνα που είναι διαθέσιμα αυτή τη στιγμή στην αγορά, αλλά και σε όλες τις συσκευές που δεν είναι διαθέσιμες ακόμα. Επίσης, ακόμη ένα πλεονέκτημα τoυ one-site approach είναι ότι θα βοηθήσει στη βελτίωση των μηχανών αναζήτησης (SEO).
To one-site approach διακρίνεται σε δύο διαφορετικά είδη: responsive και adaptive web design. Μπορεί να διαφέρουν μεταξύ τους, ωστόσο μας δίνουν σχεδόν τα ίδια αποτελέσματα. Όποιο απ’ τα δύο και αν επιλέξετε, το website σας θα έχει ωραία εμφάνιση και θα λειτουργεί τέλεια σχεδόν σε κάθε συσκευή που θα κυκλοφορήσει τα επόμενα χρόνια!
Ποια είναι όμως η διαφορά μεταξύ responsive και adaptive web design;
Adaptive Web Design
Ένα website που έχει υιοθετήσει το adaptive design, αποτελείται από αρκετά layouts. Όταν πλοηγείστε σε ένα τέτοιο site, το μέγεθος της οθόνης που χρησιμοποιείτε είναι αυτό που θα καθορίσει ποιο από αυτά τα layouts βλέπετε.
Διαβάστε ακόμα: Γιατί η Homepage μου δεν αποδίδει;
Εάν βλέπετε ένα adaptive site σε έναν desktop ή laptop υπολογιστή, μπορείτε να σύρετε τη γωνία του browser σας και να δείτε τα διαφορετικά ”breakpoints” στο σημείο απ’όπου βλέπετε την αλλαγή από το ένα layout στο άλλο. Ρίξτε μια ματιά στο colly.com από έναν desktop και προσαρμόστε το μέγεθος του browser παραθύρου σας. Θα μπορείτε να δείτε ξεκάθαρα τα ”breakpoints” καθώς μικραίνετε το browser παράθυρο.
Εάν διαλέξετε το adaptive design, ένα πλεονέκτημά του είναι ότι δε θα απαιτείται πάντα ένας εξ’ ολοκλήρου επανασχεδιασμός της τωρινής σας ιστοσελίδας. Σε μερικές περιπτώσεις ίσως να μπορούμε να πάρουμε το τωρινό σας site design και να το προσαρμόσουμε σε άλλα layout μεγέθη που χρειάζονται.
Συνεπώς, το adaptive design θα σας δώσει ένα website που θα φαίνεται και θα λειτουργεί εξαιρετικά τόσο στις κινητές συσκευές όσο και στα desktops. Για πολλές επιχειρήσεις το adaptive design αποτελεί την κατάλληλη λύση.
Responsive Web Design
Το responsive design έχει μία ελαφρώς διαφορετική προσέγγιση ως προς το πώς να φτιάξει ένα website που να είναι ορατό σε όλες τις συσκευές. Ένα responsive site έχει φτιαχτεί χρησιμοποιώντας ποσοστά σε ένα ”ρευστό” σχεδιαστικό πλέγμα (fluid grid) το οποίο έχει ως αποτέλεσμα έναν πλήρως ευέλικτο σχεδιασμό.
Εάν δεν έχετε καμία σχέση με τον σχεδιασμό ενός website, η τελευταία αυτή πρόταση ίσως να μη βγάζει κανένα νόημα για σας. Όμως, μην ανησυχείτε. Ρίξτε απλώς μια ματιά σε στο site protothema.gr από το desktop ή το laptop σας. Σύρετε τη γωνία του browser για να μειώσετε το μέγεθος του παραθύρου. Βλέπετε πώς το κείμενο και οι εικόνες ανταποκρίνονται συνεχώς στην αλλαγή του μεγέθους του browser; Το fluid grid design του reponsive επιτρέπει να είναι απόλυτα ορατή η ιστοσελίδα σας τόσο στα desktops όσο και στις οθόνες των κινητών τηλεφώνων, καθώς και στα smartphones και tablets.
Διαβάστε ακόμα: Πέντε συμβουλές για να αναβαθμίσετε την ιστοσελίδα σας
Η επιλογή είναι δική σας. Όπως το adaptive , έτσι και το responsive design, είναι εξαιρετικές επιλογές που σας εξασφαλίζουν και σας εγγυώνται ότι η ιστοδελίδα σας είναι ορατή και στις κινητές συσκευές και στα desktops, ενώ εσείς χρησιμοποιείτε μόνο ένα site. Και οι δύο αυτές σχεδιαστικές προσεγγίσεις φέρνουν αποτελέσματα και γι’ αυτόν τον λόγο αξίζουν την επένδυση.
Εσείς τι θα διαλέγατε, Αdaptive ή Responsive Design;
Είστε έτοιμοι να κάνετε το website σας φιλικό στις mobile συσκευές; Επικοινωνήστε μαζί μας για περισσότερες πληροφορίες. Αν θέλετε να μείνετε ενήμεροι με όλα όσα αφορούν το internet marketing, γραφτείτε τώρα στο Newsletter της EtherLogic.
Σπύρος Μυγδάνης
Σχετικά με Spyros Mygdanis

Co-founder της EtherLogic και Web-Mobile Developer. Δημιουργεί και επιμελείται το περιεχόμενο του blog της EtherLogic και προγραμματίζει τη δημοσίευση άρθρων για θέματα που αφορούν το Internet Marketing. Στόχος του να κάνει γνωστές τις δυνατότητες της διαδικτυακής διαφήμισης ώστε να βοηθήσει τους ανθρώπους στη δημιουργία και προώθηση της ιστορίας, της ιδέας τους ή της εταιρίας τους online!
Hashtags: #etherlogic #webdesign #respnsive #rwd #adaptive #awd internet marketing adaptive or responsive