Responsive Web Design – Για να «παίζει» το site σου παντού

Το Pinterest σαν πλατφόρμα για επιχειρήσεις!
31 Ιουλίου 2013
Embed Facebook Posts: Τα δημόσια posts αποκτούν τη δυνατότητα ενσωμάτωσης!
2 Αυγούστου 2013Υπάρχουν πολλές έρευνες που υποστηρίζουν πως πάνω από το 60% του παγκόσμιου browsing γίνεται πλέον από mobile συσκευές. Το φαινόμενο αυτό έχει αυξητική τάση. Είναι δηλαδή σαφές πλέον πως κόσμος λατρεύει το tablet και το smartphone του. Έτσι λοιπόν ο τρόπος που προσεγγίζεται πλέον το web design έχει αλλάξει. Πολύς λόγος γίνεται τελευταία για μια τεχνική σχεδιασμού ιστοσελίδων, το λεγόμενο responsive web design. Χωρίς να μπαίνουμε σε πολύ τεχνικές λεπτομέρειες θα εξηγήσουμε τι είναι και τι οφέλη μπορούμε να έχουμε από την υιοθέτηση αυτής της τεχνικής.
Τι είναι το responsive web design;
Σε απλά Ελληνικά το responsive web design μεταφράζεται σε “αποκριτικός σχεδιασμός ιστοσελίδων”. Είναι δηλαδή μια μέθοδος σχεδιασμού όπου ο designer δημιουργεί ιστοσελίδες που ανταποκρίνονται στην αλλαγή συσκευής (άρα και οθόνης) και έχει ως σκοπό την βέλτιστη προβολή του περιεχομένου. Να φαίνεται δηλαδή η ιστοσελίδα το ίδιο καλά σε ένα smartphone όσο και σε μία οθόνη υπολογιστή.
Διαβάστε ακόμα: Πώς σχεδιάζω ένα customer-friendly Eshop;
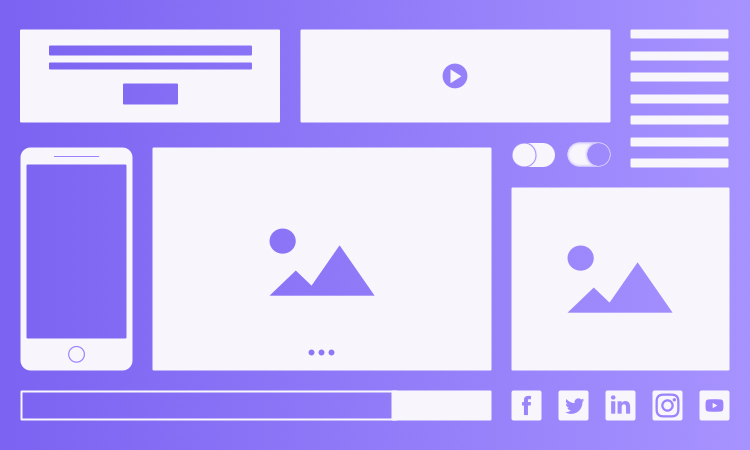
Για να κατανοήσουμε καλύτερα τι είναι το responsive web design ας κάνουμε ένα απλό τεστ. Επισκεφτείτε την ιστοσελίδα www.etherlogic.gr και ανοίξτε την σε πλήρες παράθυρο. Αφού φορτώσει πλήρως η κάντε resize και αρχίστε να αυξομειώνετε το μέγεθος του παραθύρου όπως στην φωτογραφία. Αυτό που θα παρατηρήσετε είναι τα διάφορα στοιχεία της ιστοσελίδας να μετακινούνται και να αναπροσαρμόζονται με βάση αύτη την αυξομείωση.
Αν δηλαδή μικρύνουμε το παράθυρο του browser όσο το μέγεθος μιας οθόνης iPhone βλέπουμε ότι ακριβώς θα βλέπαμε από to smartphone μας.
Γιατί να μπω στον κόπο;
Το μεγάλο όφελος από αυτή την μέθοδο είναι ότι όσοι την υιοθετούν έχουν ένα web site για όλες τις συσκευές. Σε αντίθεση με τα παραδοσιακά σταθερά websites που απαιτείται σχεδιασμός δεύτερου site για mobile συσκευές.
Κλασικό παράδειγμα σταθερής ιστοσελίδας είναι το portal in.gr. Αν κάνουμε ακριβώς την ίδια αυξομείωση του μεγέθους του παραθύρου από υπολογιστή θα δούμε ότι τα στοιχεία της σελίδας παραμένουν σταθερά (βλέπε ακόλουθη φωτογραφία), έτσι το περιεχόμενο δεν εμφανίζεται ολόκληρο και πρέπει να κάνουμε scroll για να το δούμε. Πράγμα αρκετά ενοχλητικό όταν πρέπει να το κάνεις από mobile οθόνη. Ωστόσο αν επισκευτούμε το In.gr από κινητό βλέπουμε πως το portal προσαρμόζεται σε μικρή οθόνη. Στην πραγματικότητα δεν προσαρμόζεται απλά αναγνωρίζει ότι μπαίνουμε από mobile συσκευή και μας παραπέμπει σε μία δεύτερη ιστοσελίδα την mobile.in.gr.
Το συμπέρασμα λοιπόν είναι ότι με την υιοθέτηση της τεχνικής του responsive web design είμαστε βέβαιοι πως το site μας «παίζει» σε όλες τις οθόνες, σε όλες τις συσκευές με πολύ μικρότερο κόστος γιατί ουσιαστικά είναι το ίδιο το site και όχι μια δεύτερη mobile έκδοση. Επιπλέον έχουμε βελτιωμένο usability και εν τέλει καλύτερο customer experience.
Η δικιά σας ιστοσελίδα είναι ορατή σε όλες τις οθόνες; Περιμένουμε τα σχόλια και την άποψη σας. Ζητήστε την συμβουλή μας πριν προχωρήσετε στην δημιουργία νέας ιστοσελίδας. Στην EtherLogic είμαστε πάντα στη διάθεσή σας. Για περισσότερες πληροφορίες εδώ διαφορετικά στείλτε μας email στο [email protected].
Hashtags: #etherlogic #responsive #webdesign #rwd